카메라로 특정 이미지를 인식하면 캐릭터가 등장해 춤을 추는 AR 콘텐츠를 만들겠습니다
사용하는 프로그램 : 뷰포리아, mixamo, unity
유니티 빼고 모두 사이트를 접속하면 됩니다
1. 인식할 고화질 이미지를 준비한다
저는 만원으로 준비했고, 실사캠으로 찍을 수 있는 이미지를 파일로 준비해주세요

https://developer.vuforia.com (뷰포리아 사이트)
2. 위의 이미지를 인식할 수 있도록 할 겁니다
뷰포리아 - Develop - Target Manger - 오른쪽 상단 Add Database
Database Name을 적어주고, Type은 Device로 설정한다

3. 생성된 Database를 열고(클릭) - Add Target

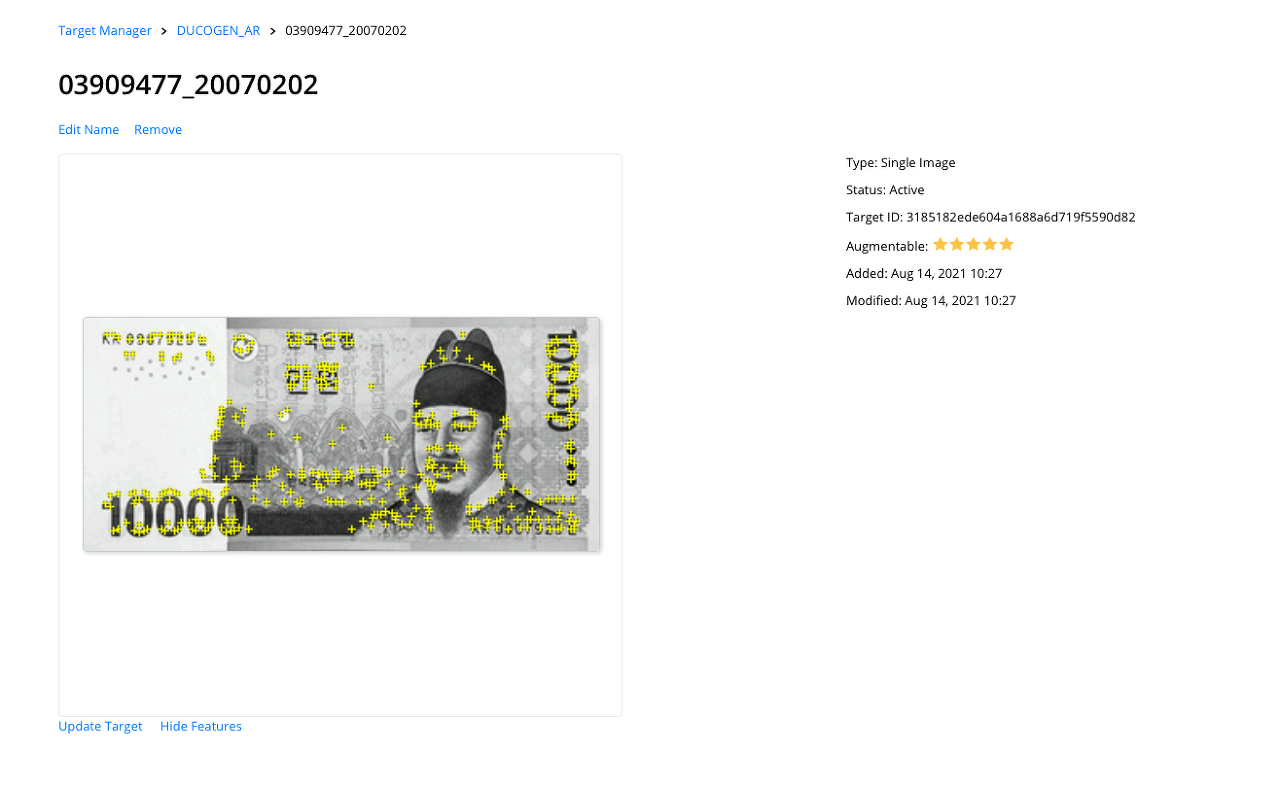
Type는 단면이미지 (Single Image)
File에 사용할 이미지를 불러온다
Width는 20 (크기)
Name는 불러온 파일명과 같은 이름을 한다

4. 이미지 타겟의 별점이 4-5점일 때, 인식이 잘된다 (3점이하 이미지는 피할 것)

5. 타겟 클릭 - Show Features(하단 파란 글씨) / 인식이 잘 되는지 확인

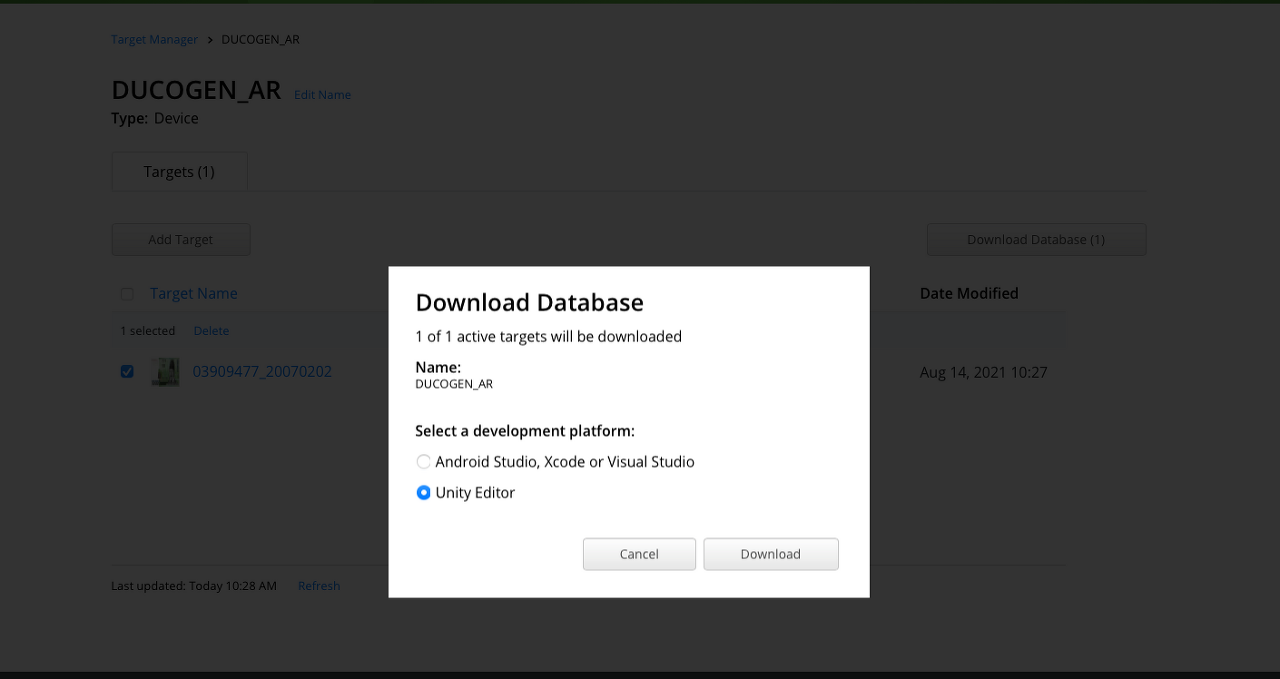
6. 해당 데이터가 유니티에서 인식할 수 있도록 저장합니다. 라이센스키를 생성하는 과정입니다
타겟 선택 - Download Database - Unity Editor - Download

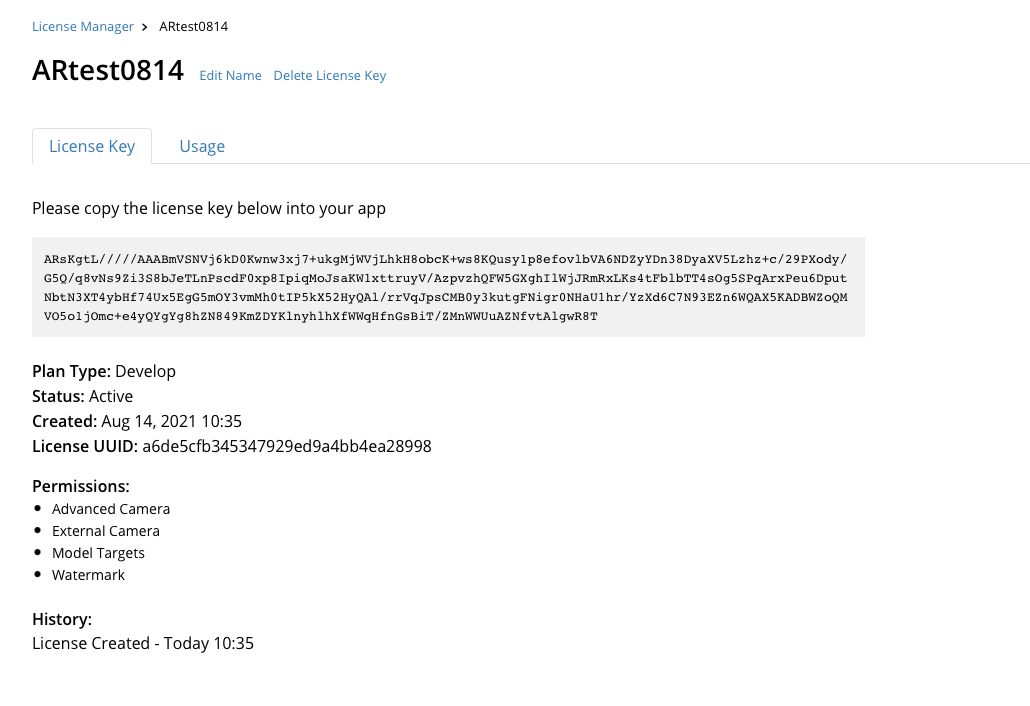
7. License Manager - License Name 입력 (아무 영어 글자나 입력) - Confirm

8. 라이센스 키 생성완료

**9. 해당 링크에 접속하여 Vuforia 패키지 다운받기
https://dev.azure.com/vuforia-engine/unity-extension/_git/com.ptc.vuforia.engine/
오른쪽 상단 점 세개 - Download as Zip - 다운

10. 유니티 새로 만들기, 뷰포리아 패키지 가져오기
Package Manager - Add package from disk... - 앞에서 다운받은 Vuforia 패키지파일에서 'packge.json' 열기

11. 뷰포리아 사이트에서 생성한 이미지 타겟 패키지 가져오기
유니티 에디터로 다운받은 파일을 더블클릭하면 자동으로 Import 된다

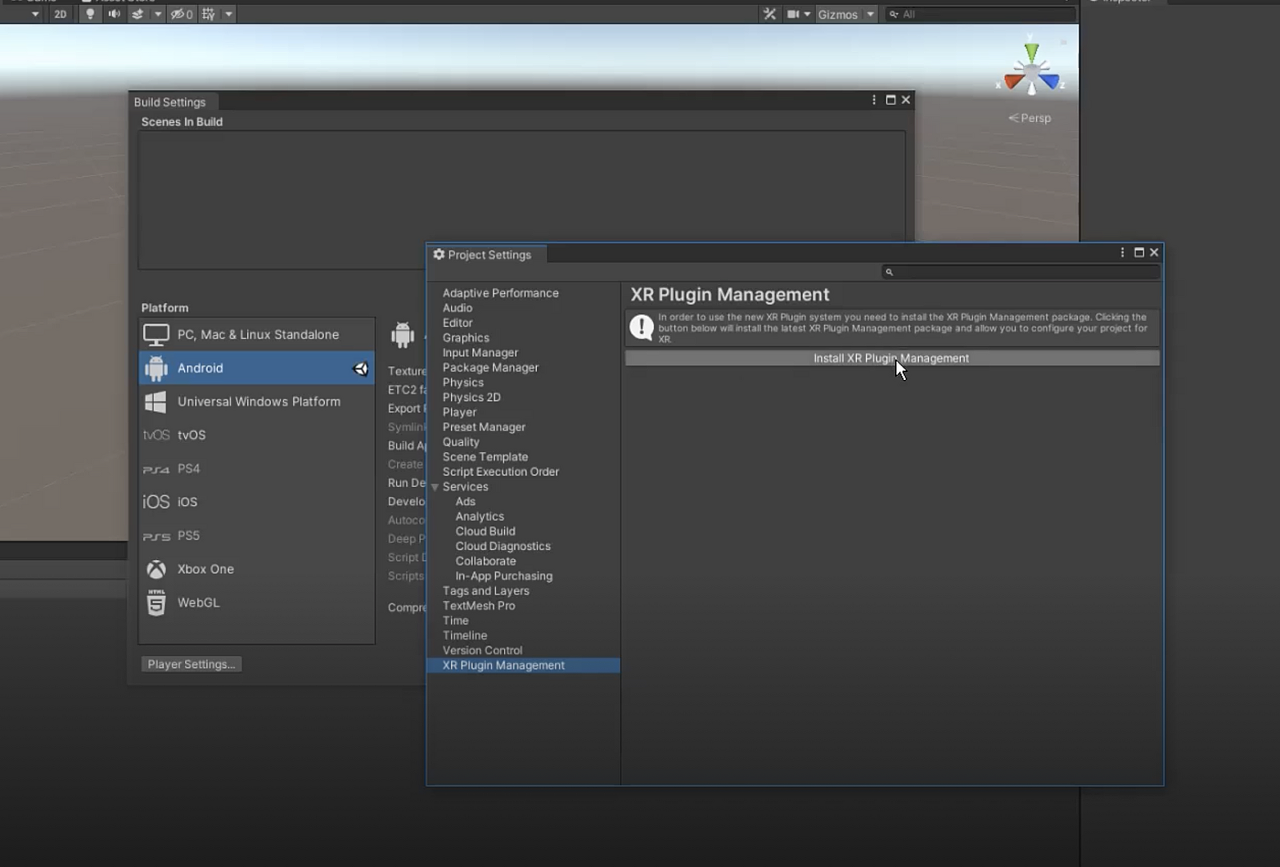
12. 빌드 세팅 하기
File - Bulid Settings (ctrl+shift+B) - Android - Switch Platform
Player Setting (=Project Settings) - XR Plugin Management - Install...

Player - Other Settings - Graphics Apls - Vulkan 삭제

Player - Minimum APl Level - Android 6.0 'Marshmallow' (API level 23) 으로 설정

13. Main Camara 삭제
new sin 만들기 - 새로운 이름 설정 ( Vuforia_test )
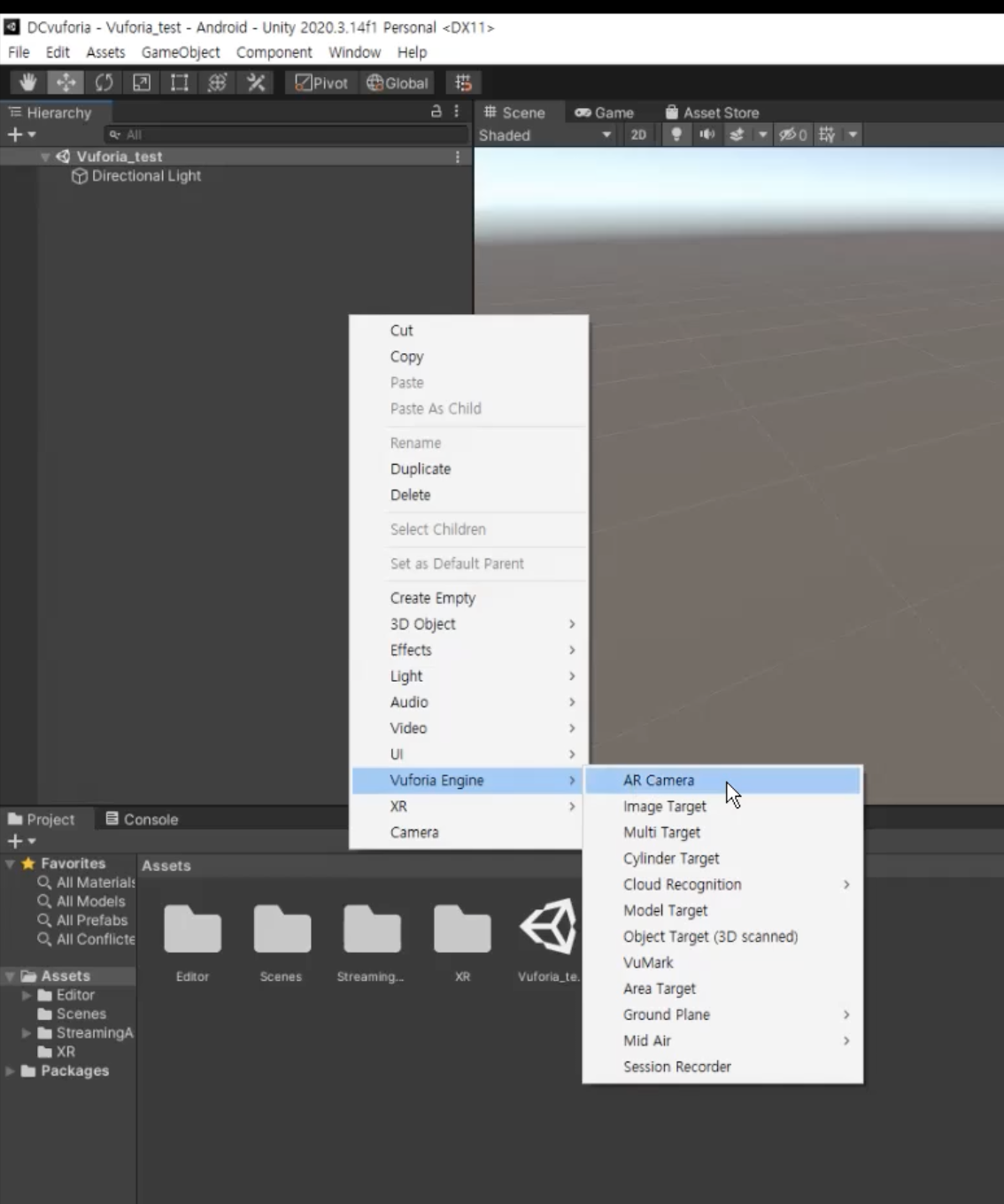
Hierarchy에 AR Camera 추가

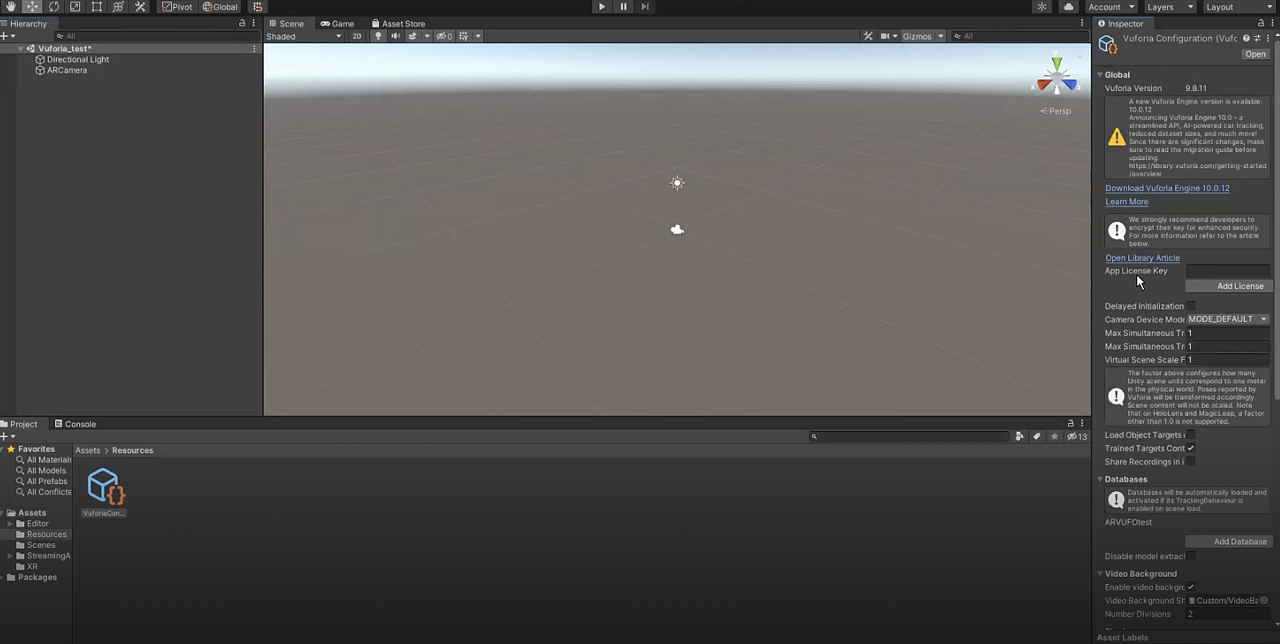
14. Project 뷰에서 Resources - VuforiaConfiguation.asset 선택
Inspactor창의 App License Key 빈칸에 8번에서 생성했던 라이센스키를 복붙한다

15. Hierarchy창 우클릭하여 Image Target 추가

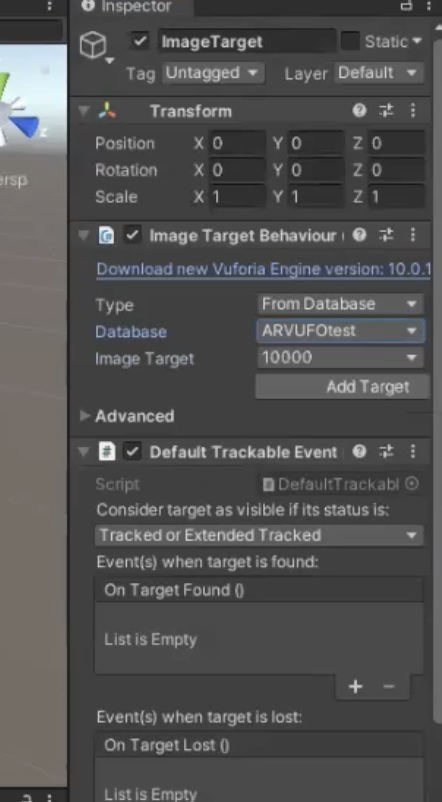
16. Image Target 선택 - Inspactor 창에서 Target Name을 From Database로 설정


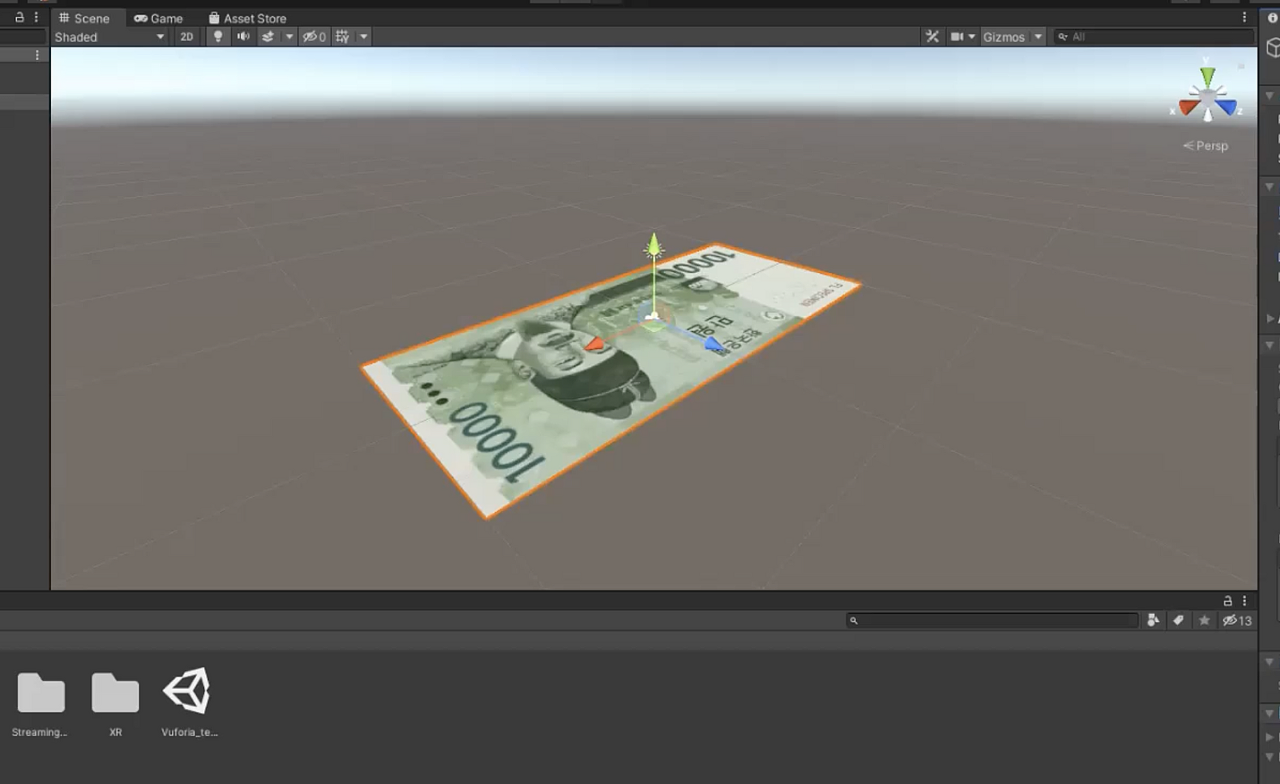
결과


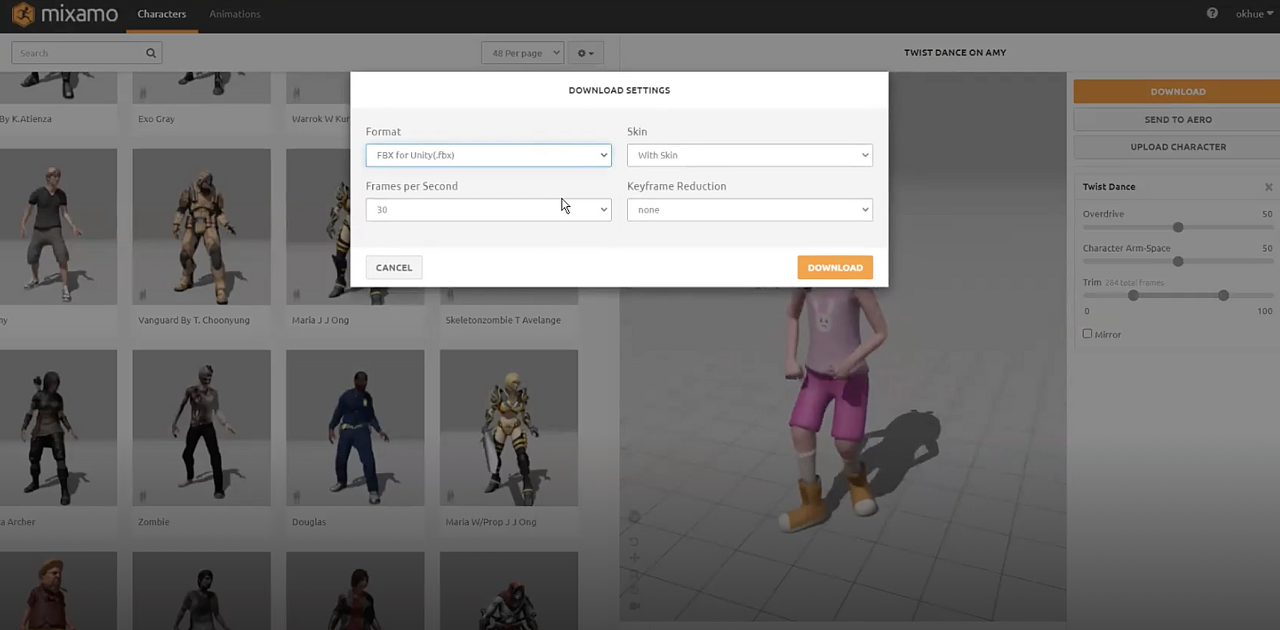
18. fbx 파일을 유니티로 가져오기 ( 끌어다 놓고 설정하기 )
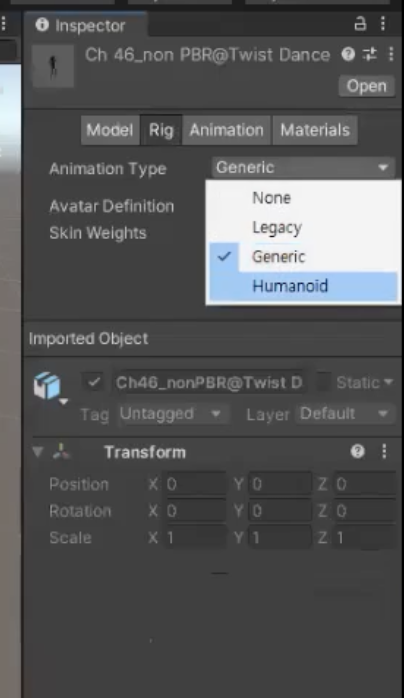
Inspector 창 - Rig - Humanoid - Apply

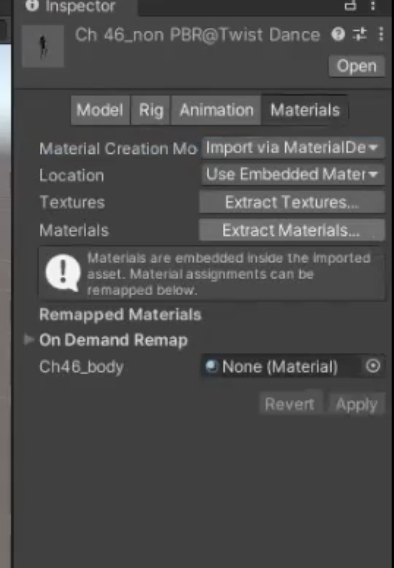
Materials - Extract Textures...

19. 애니메이션 부여하기
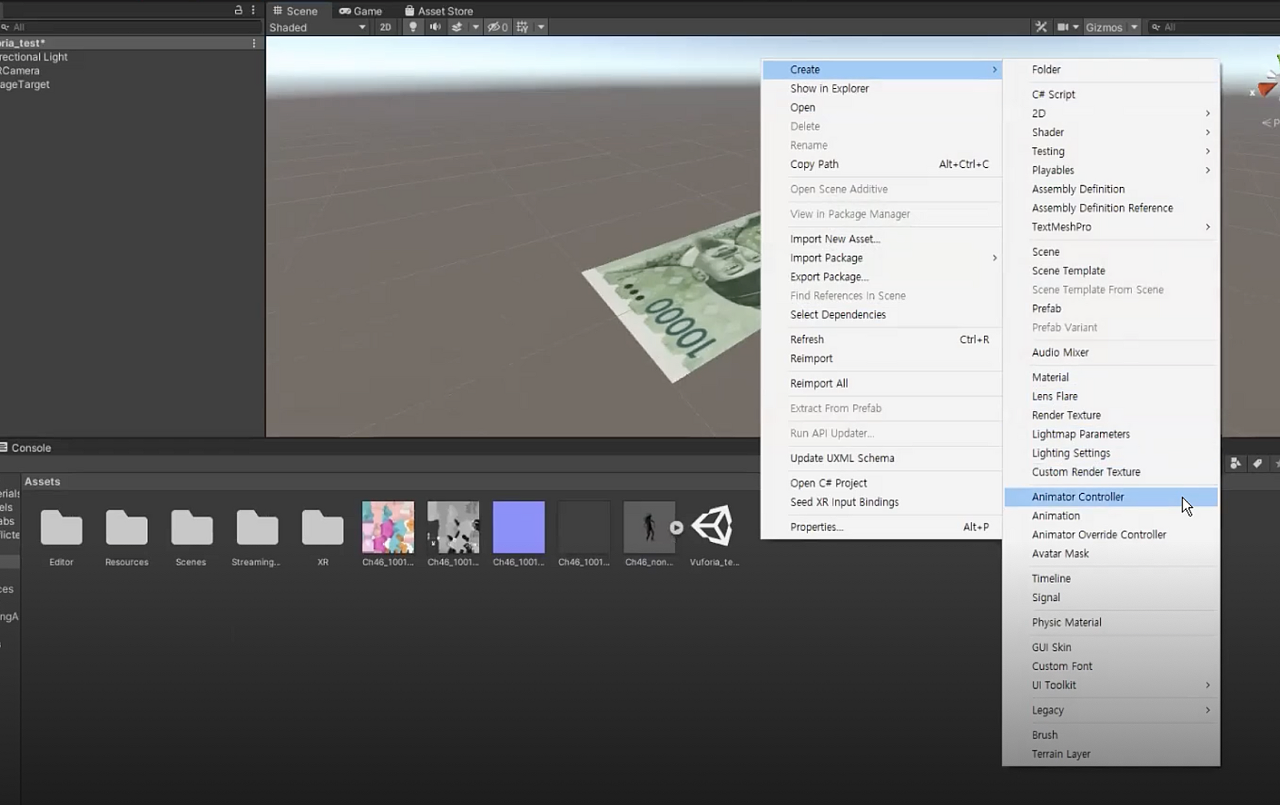
Project 창 - 우클릭 Create - Animator Controller

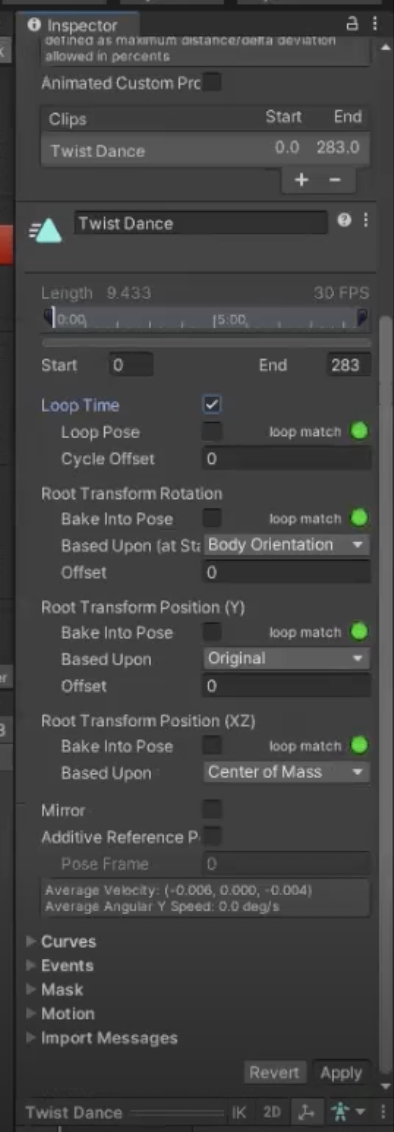
20. 생성한 Animator Controller 더블클릭
세모처럼 생긴 아이콘을 레이어에 가져다 놓는다

주황색 클릭 - Inspector창 - Loop Time 선택 - Apply

20. 씬으로 돌아와서 캐릭터 크기를 조정한다 (크게)

21. **계층화
캐릭터를 Image Target 의 아래로 두기

22. 조명 설정하기
Directional Light 더블클릭하여 빛의 각도 조정하기

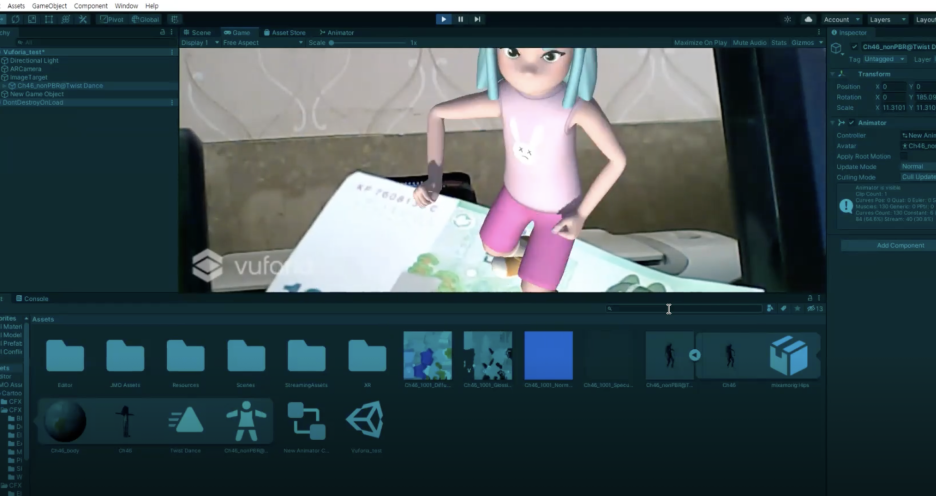
23. 컴퓨터 캠으로 만원을 인식시키면 캐릭터가 나와서 춤을 춘다 끝 !!

완성입니다
'AR' 카테고리의 다른 글
| ARCore / AR 바닥인식, 얼굴인식, 이미지 트래킹 / 0607 수업 (0) | 2022.06.09 |
|---|